border-radius
StevenSwiniarski474 total contributions
Published Feb 27, 2022
Contribute to Docs
The border-radius property defines rounded corners on an element. It measures the radii for each corner and can have one to four specified values.
Syntax
/* Four values */
border-radius: <top-left> <top-right> <bottom-right> <bottom-left>;
/* Three values */
border-radius: <top-left> <top-right + bottom-left> <bottom-right>;
/* Two values */
border-radius: <top-left + bottom-right> <top-right + bottom-left>;
/* One value */
border-radius: <all corners>;
Both absolute and relative units can be used as values for this property.
Example 1
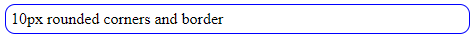
p {border: 1px solid blue;border-radius: 10px;}
Sets a 1-pixel blue border around each paragraph with 10-pixel rounded corners.

Example 2
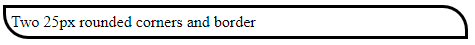
p {border: 3px solid black;border-radius: 0px 25px;}
Sets a 3-pixel solid black border around each paragraph with 25-pixel rounding only on the top right and bottom left.

Example 3
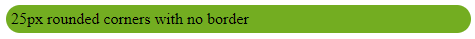
#with-background {background: #73ad21;border-radius: 25px;}
The element with an id of #with-background will have 25-pixel rounded corners, even if no border is displayed.

Looking to contribute?
- Learn more about how to get involved.
- Edit this page on GitHub to fix an error or make an improvement.
- Submit feedback to let us know how we can improve Docs.


