z-index

christian.dinh2476 total contributions
Published Jul 16, 2021Updated Sep 3, 2021
Contribute to Docs
The z-index sets the stack order of an element.
Syntax
z-index: <value>;
The z-index value can be specified with a positive or negative integer. An element with a larger z-index value will be higher on the stack than an element with a lower z-index value. Unless specified, the default value of an element on the stack is 0.
Note: The z-index property does not work with an element that has a position value of static.
Example 1
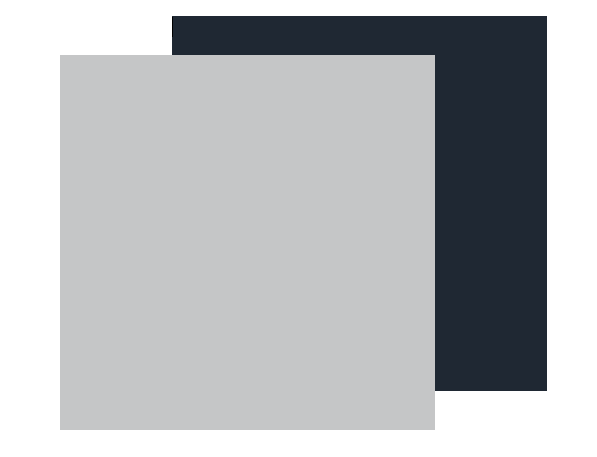
In the following example, we have a gray box and a black box. We can set the gray box above the black box by giving the gray box a higher z-index value.
.graybox {z-index: 2;}.blackbox {z-index: 1;}

Example 2
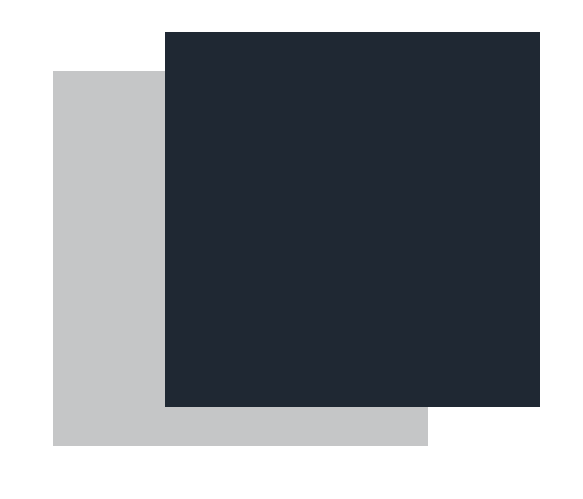
If we wanted to have the black box above the gray box, we can simply give the black box a higher z-index value.
.graybox {z-index: 2;}.blackbox {z-index: 3;}

All contributors
 christian.dinh2476 total contributions
christian.dinh2476 total contributions- Anonymous contributorAnonymous contributor3071 total contributions
- asiqurr43 total contributions
- christian.dinh
- Anonymous contributor
- asiqurr
Looking to contribute?
- Learn more about how to get involved.
- Edit this page on GitHub to fix an error or make an improvement.
- Submit feedback to let us know how we can improve Docs.


