font-weight

EugeneGoh_51 total contributions
Published Jun 30, 2021Updated Mar 2, 2024
Contribute to Docs
To set the text to be thicker or thinner.
Syntax
font-weight: font-weight-value;
The font-style-value can be the following:
normalbolderboldinitialinheritlighter
or can be in the form of numerical values from 100 to 900. The default value is normal while the default numerical value is 400.
Example
Set the p tag to bold:
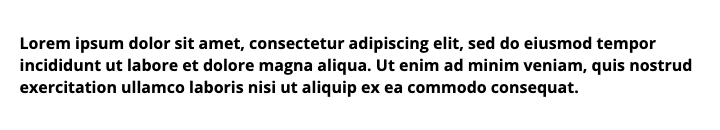
p {font-weight: bold;}
The image below shows what text looks like with a bold font-weight:

Set the p tag to 600:
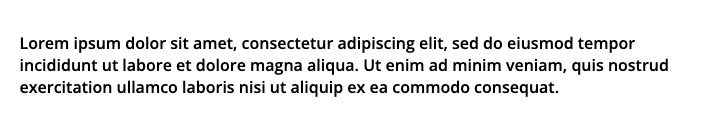
p {/* This code snippet gives the text a semi-bold style */font-weight: 600;}
The image below shows what text looks like when the font-weight is set to 600:

Note: The way
font-weightrenders can differ from browser to browser. For certain languages, it is not advised to usefont-weight. This includes languages with complex scripts such as Chinese and Japanese.
All contributors
 EugeneGoh_51 total contributions
EugeneGoh_51 total contributions n8mny1 total contribution
n8mny1 total contribution- SandeepGopan3 total contributions
 christian.dinh2476 total contributions
christian.dinh2476 total contributions- Anonymous contributorAnonymous contributor3071 total contributions
- EugeneGoh_
- n8mny
- SandeepGopan
- christian.dinh
- Anonymous contributor
Looking to contribute?
- Learn more about how to get involved.
- Edit this page on GitHub to fix an error or make an improvement.
- Submit feedback to let us know how we can improve Docs.


